Stimmt schon: Gut geschriebene Texte brauchen nichts weiter als eine Leserin mit Phantasie, um ihre volle Wirkungskraft zu entfalten. Und doch kann es sich lohnen, Texten noch mehr Tiefe zu geben – mit einer medialen Erweiterung durch Sounds.
O-Töne, Geräusche, Atmosphäre können eine sinnvolle Ergänzung zu schriftlichen Inhalten im Netz sein. Meist begegnet man ihnen in Gestalt eines Audioplayers, der zwischen zwei Absätzen eingebunden wird und das Lesen somit unterbricht. SoundCiteJS bietet eine anderen Weg: Mit dem Tool lassen sich Töne nahtlos in einen Text integrieren. “Seamless inline audio” nennt die Werkzeugschmiede Knight Lab dieses Storytelling-Format.
Ein Auszug aus dem Droste-Gedicht “Die Lerche” mag als Beispiel dienen:
(…) Da krimmelt, wimmelt es im Haidgezweige,
Die Grille dreht geschwind das Beinchen um,
Streicht an des Thaues Kolophonium,
Und spielt so schäferlich die Liebesgeige.
Ein tüchtiger Hornist, der Käfer, schnurrt,
Die Mücke schleift behend die Silberschwingen,
Daß heller der Triangel möge klingen;
Diskant und auch Tenor die Fliege surrt;
Und, immer mehrend ihren werthen Gurt,
Die reiche Katze um des Leibes Mitten,
Ist als Bassist die Biene eingeschritten:
Schwerfällig hockend in der Blüte rummeln
Das Contraviolon die trägen Hummeln.
So tausendarmig ward noch nie gebaut
Des Münsters Halle, wie im Heidekraut
Gewölbe an Gewölben sich erschließen,
Gleich Labyrinthen in einander schießen;
So tausendstimmig stieg noch nie ein Chor,
Wie’s musizirt aus grünem Haid hervor.(…)
SoundCite JS: Wie funktioniert’s?
Auf der Plattform SoundCiteJS sind die Clips im Handumdrehen erstellt, die Plattform erklärt das Prozedere in drei Schritten. Eigentlich sind es vier Schritte, denn vorbereitend solltest du …
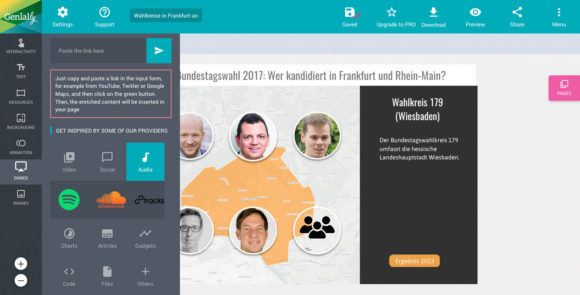
1.) Sound publizieren: Die Audios müssen online verfügbar sein. Lade ein Soundfile – möglich sind die Formate MP3, M4A, WAV und Ogg, für das Ausspielen auf iOS wird .mp3 empfohlen – entweder auf deinen Webspace oder in deine WordPress-Mediathek und kopiere dir den Link zur Audiodatei in deinen Zwischenspeicher. In WordPress findest du den Link im Bearbeitungsmodus einer Mediendatei hinter dem Button “URL in Zwischenablage kopieren”.
2.) Sound laden: Öffne das Tool SoundCiteJS im Browser deiner Wahl, kopiere den Link zum Audiofile in das erste Feld und drücke “Load”.
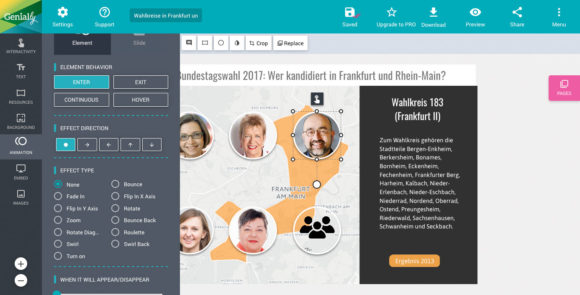
3.) Clip erstellen: Ist die Datei geladen, bekommst du mehrere Optionen: Du kannst das Audio anhören, durch Setzen von Start- und Endzeit einen Ausschnitt auswählen (oder die ganze Datei nutzen), festlegen, ob und wie oft der Sound wiederholt wird und hinter welchem Wort in deinem Text er hinterlegt sein soll. All diese Optionen lassen sich auch nachträglich ändern – insbesondere die Wahl des Textabschnitts wirst du womöglich erst später treffen wollen; lass in diesem Fall einfach “listen” stehen. Ein Klick auf “Create clip” generiert den Code mit den Parametern, die du in diesem Schritt ausgewählt hast.
4.) Sound im Text einbetten: Kopiere dir den Embed-Code und setze ihn dort ein, wo du ihn brauchst: Im WordPress-Editor deines Beitrag zum Beispiel oder auf einer Website, deren Datei du in einem HTML-Editor bearbeitest.
Der generierte Embed-Code lässt sich, wie oben erwähnt, leicht anpassen: Start- und Endzeitpunkt sind im Code vermerkt, ebenso, wie oft der Clip abgespielt werden soll (“data-plays”). Und natürlich lässt sich “listen” durch jedes beliebige Wort oder jeden gewünschten Satzteil ersetzen. Im Beispiel oben sieht der Code für das erste hinterlegte Audio so aus:
Grille
Damit das Ganze funktioniert, fehlt allerdings noch ein letzter Schritt. SoundCiteJS liefert dir unterhalb deiner Clips unter dem Punkt “3” einen weiteren Code: Er lädt die benötigten Javascript-Dateien, die dafür sorgen, dass der Player tut, was er soll, und muss vor dem eigentlichen Embed-Code deines ersten Clips eingefügt werden. WordPress-User können einfach das zugehörige Plugin installieren.
Quelle für Sounds und Geräusche
Woher bekommt man nun Sounds, wenn man sie nicht selbst erstellen kann? Da lohnt ein Blick in die Hörspielbox. Sie bietet ein gut verschlagwortetes Soundarchiv mit mp3-Dateien – auch einige der oben verwendeten Geräusche entstammen hoerspielbox.de. Der Download ist kostenlos, allerdings wird um eine Spende gebeten. Und: Eine kommerzielle Nutzung bedarf der schriftlichen Zustimmung. Mehr dazu in den Nutzungsrechten.