Im fünften und letzten Modul des Kurses Doing Journalism with Data geht es um den Bereich des Datenjournalismus, der mir am meisten Spaß macht: Visualisierung. Karten, Diagramme, interaktive Grafiken: Wie man ein Thema visuell verständlich und mit Erkenntnisgewinn auf den Punkt bringt, das ist das Leib- und Magen-Thema von Alberto Cairo (Twitter, Blog). Im Online-Kurs stellt er weniger die Tools als vielmehr die Grundprinzipien der Infografik in den Mittelpunkt, wie er sie auch seinen Studenten an der Universität von Miami nahebringt.

Charles Joseph Minards Darstellung des Russland-Feldzugs der Franzosen 1812-1813, veröffentlicht 1869. Quelle: Wikimedia Commons
Visuell denken
Eine Visualisierung ist der beste, oft auch der einzige Weg, die Bedeutung von Daten aus all dem Zahlengewimmel zu extrahieren und leichtverständlich sichtbar zu machen. Doch bevor es ans Werk geht, räumt Alberto Cairo ein paar Missverständnisse aus dem Weg.
Nur großartige Designer sind in der Lage, Visualisierungen zu kreieren!
Völliger Quatsch, sagt Cairo. Es geht erstmal nur darum, visuell zu denken. Das beginnt mit einer Skizze auf einem Blatt Papier. (Unbestreitbarer Vorteil: “If the visualisation does not work on paper, you are easily able to start anew.”) Für die Umsetzung stehen dann zahlreiche Tools zur Verfügung.
Infografik, das sind vor allem coole Bilder.
Natürlich: Attraktive Infografiken gefallen Lesern/Nutzern. Aber das reicht nicht. Gute Visualisierungen brauchen vier Dinge: Sie sollten nicht nur schön anzusehen, sondern auch funktional, aufschlussreich und erhellend sein. Cairo: “After attracting readers, you also need to deliver something useful.” Als Beispiel nennt er diese Visualisierung der Sprachen, die auf Twitter verwendet werden. Sieht schön aus, zweifellos. Aber die Erkenntnis daraus ist nicht so ganz überraschend: In Spanien wird vorrangig spanisch gesprochen, in Italien italienisch, in Frankreich französisch, in Griechenland griechisch … Und doch finden sich hier interessante Details. So wird in manchen Gegenden Frankreichs auffallend viel nicht-französisch getwittert: Warum? Was steckt dahinter? Diese Frage beantwortet die Grafik nicht – und das ist schade. Der Kontext fehlt, eine Beschriftung oder Zusatzinformation, die solche Ausnahmen erläutert.
Visualisation is not just about graphics, but about finding the right balance between good writing and good visualisation.
Alberto Cairo
Visualisierung: Wie fängt man’s an?
Es klingt banal, aber der erste und vermutlich wichtigste Schritt ist dieser: Entscheide dich für das Thema. Was ist der Punkt, den du darstellen willst? Wie lautet die Frage, die die Grafik beantworten soll? Ein Datensatz gibt in der Regel viele Aspekte her, und oft neigt man ja dazu, möglichst alle Informationen in eine Visualisierung zu packen. Das geht leider oft schief.
Im Jahr 2012 litten die USA unter einer der schwersten Dürren seit Jahrzehnten. Was das für die Landwirte und ihre Ernten im Detail bedeutete, hat die New York Times visuell aufbereitet: Ein aufwändiges Stück Datenjournalismus, toll anzuschauen und sehr explorativ. Die Kollegen haben sich auch durchaus Gedanken über eine klare Struktur gemacht, und doch ist das Ergebnis für mich, ehrlich gesagt, fast schon zu viel des Guten.
Hat man das Thema, ist der Rest ganz einfach: Man muss nur noch dafür sorgen, dass die Visualisierung den vier goldenen Regeln folgt. ;)
Funktional: Die richtige Form finden
Alberto Cairo empfiehlt folgende Überlegungen, um die passende grafische Darstellungsart zu finden:
- Denke an das Publikum und die Publikation. Die Visualisierung sollte funktional sein, aber im Stil nicht zu sehr abweichen.
- Balken, Linien, Säulen – was eignet sich wofür? Dieser Thought-Starter (PDF) gibt eine Orientierung, welche Diagrammtypen zu welchem Zweck passen. Manche Tools treffen eine Vorauswahl, sobald sie die Art des Datensatzes “kennen”: Tableau, über das ich hier schon einmal schrieb, schlägt einen Diagrammtyp vor, wenn man die Tabelle geladen hat.
- Sorge dafür, dass die Anwendung einfach und intutiv zu bedienen ist.
- Liste die Dinge auf, die deine Leser wohl mit der Grafik anstellen werden, und welche Details sie besonders interessieren könnten.
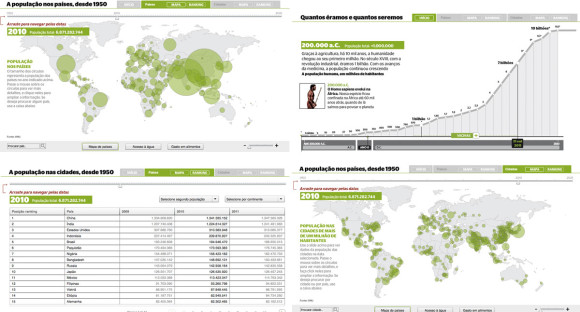
Vielleicht ist es sinnvoll, den Nutzern verschiedene Visualisierungen eines Datensatz zur Auswahl anzubieten? Das Época Magazine hat das mit seiner Anwendung World population since 1950 gemacht: Die User können die Entwicklung der Weltbevölkerung anhand einer Balkengrafik, einer Karte und einer Tabelle nachvollziehen, jede dieser Darstellungen bietet eigene Filteroptionen.
Aufschlussreich: Erkenntnisse auf einen Blick
“The goal of visualising data is to provide access to trends and patterns in the data without having to read the data”, meint Alberto Cairo: Ist die Visualisierung verständlich, auch wenn man nicht eine einzige Zahl aus dem zugrundeliegenden Datensatz kennt? Hier einige Tipps von Cairo, wie sich das bewerkstelligen lässt:
- Hebe relevante Details oder Aspekte hervor.
- Liefere Kontext, etwa in Form von zusätzlichen Erläuterungen und Beschriftungen.
- Biete die Möglichkeit, die Grafik nach sinnvollen Kriterien zu filtern.
Die Washington Post bereitet die Daten zu Mordfällen in der Stadt und im Distrikt Columbia in einer interaktiven Karte auf.
Auf einen Blick ist zu erkennen, wo sich die Verbrechen häufen und in welchen Gebieten die Zahlen in den letzten Jahren zu- oder abgenommen haben. Daneben bietet die Grafik vielfältige Möglichkeiten, weitere Informationen zu bekommen: Ich kann die Daten nach sinnvollen Kriterien filtern wie Zeit, Stadtteil, Stand der Ermittlungen, Alter und Herkunft der Opfer, Motiv und Tatwerkzeug. Wie sich die Mordfälle über die Jahre entwickeln, kann man sich zusätzlich auf einer Zeitleiste anschauen. Die Anwendung greift darüber hinaus interessante Details heraus und liefert Kontext, etwa zu der Erkenntnis, dass die große Mehrzahl der Opfer zwischen 20 und 30 Jahre alt waren.
Dem gleichen Thema widmet sich die Infografik Chicago divided by killings der New York Times.
Auch hier ist die Häufigkeit auf einer Karte auf einen Blick zu erkennen, Informationen zum Kontext sind in Form von Beschriftungen ergänzt. Mir persönlich gefällt die Visualisierung der Washington Post besser, weil sie nicht zu überladen wirkt und mir viele Optionen lässt, mir gezielt die Detailinformationen einzublenden, die mich näher interessieren.
Schön: Visualisierungen fürs Auge
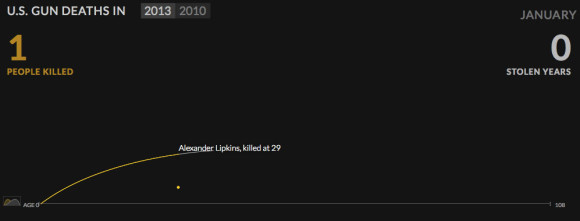
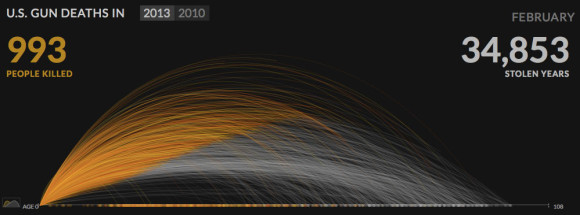
Das Thema ist alles andere als schön: Bei der Grafik U.S. Gun Deaths von Periscopic, einem Unternehmen für Datenvisualisierung, geht es um die Zahl der Menschen, die in den USA in den vergangenen Jahren durch Schusswaffen ums Leben gekommen sind. Die animierte Visualisierung beginnt mit einer Linie, die sich langsam in einem Bogen von links nach rechts auf einem Zeitstrahl bewegt. Es ist die Lebenslinie von Alexander Lipkins. Als er 29 Jahre alt ist, wird seine Lebenslinie jäh unterbrochen. Name und Alter werden eingeblendet. Dann verläuft die Lebenslinie weiter, bis hin zum statistisch erwartbaren Alter von 93 Jahren., doch sie ist jetzt grau und zeigt die Lebenszeit an, die Alexander Lipkins durch den gewaltsamen Tod gestohlen wurde. Es folgen einige Lebenslinien weiterer namentlich genannter Menschen, dann wird der Ablauf beschleunigt, und die Einzelschicksale überlagern sich in rascher Folge. Links oben werden die Opfer summiert, rechts die durch die Tat gestohlenen Lebensjahre.
Dieser Visualisierung gelingt etwas Erstaunliches: Sie veranschaulicht auf ebenso ansprechende wie eindringliche Weise, dass in den USA massenhaft Menschen durch Schusswaffen ums Leben kommen – und gibt den Opfern zugleich Persönlichkeit, statt sie in einer anonymen Masse untergehen zu lassen. Nicht nur zu Beginn, auch im weiteren Verlauf, wenn sich viele Linien überlagern, werden beim Mouseover Namen und Daten eingeblendet. Eine “emotionale Visualisierung”, wie Alberto Cairo sie nennt, deren Ablauf zudem so aufgebaut ist, dass sie sich selbst erklärt.
Erhellend: Der Aha-Effekt
“Graphics can change a reader’s mind in relation to certain important issues”, ist Alberto Cairo überzeugt. Die Visualisierung von Daten kann dazu dienen, vorgefertigte Meinungen oder Klischees auf Stichhaltigkeit abzuklopfen. Cairos Beispiel für einen solchen Fall stammt wiederum aus dem brasilianischen Wochenmagain Época. Das Datenteam dort prüfte, was dran ist an dem weit verbreiteten (Vor-)urteil, dass Privatschulen grundsätzlich besser sind als öffentliche Schulen. Sie recherchierten die Daten aller Schulen in den 27 Bundesstaaten und fanden eine sehr aufschlussreiche Form der Visualisierung: Balken zeigen an, wie weit der Leistungsschnitt oberhalb oder unterhalb des landesweiten Durchschnitts ausfällt. Mit einem Filter kann man sich private und staatliche Schulen getrennt anzeigen lassen, und die Bewegung der Balken beim Umschalten spricht eine deutliche Sprache.

Época Magazine: Leistungsvergleich zwischen privaten (oben) und staatlichen (unten) Schulen. Die schwarze Linie markiert den landesweiten Notendurchschnitt.
Alberto Cairo verkauft lustigerweise übrigens auch T-Shrts mit berühmten Infografiken drauf. Für alle, die sich ihre Shirts lieber selbst bedrucken lassen möchten, stellt er die Dateien zum Download zur Verfügung.
Mein Fazit aus diesem Modul:
Schönheit ist nicht alles.
Weiterführende Links:
Unter den vielen Linktipps von Alberto Cairo zum Thema Visualisierung (genug Lese- und Hörstoff für Wochen, achwas: für Monate!) ist auch der Hinweis auf das kostenlose Buch Data + Design, das man hier herunterladen oder online lesen kann.
Visual Encoding: Formen, Farben, Größen: Wie Menschen Informationen erkennen.
Essential collection of visualisation resources
Teil 1: Datenjournalismus-Grundlagen mit Simon Rogers
Teil 2: Datenquellen und Scrapingtechniken mit Paul Bradshaw
Teil 3: Excel & Co – Newsroom-Mathematik mit Steve Doig
Teil 4: Messy data – Daten säubern mit Nicolas Kayser-Bril
Teil 5: Visualisierung – Die vier goldenen Regeln mit Alberto Cairo